
Recientemente me encontre con un proyecto bastante interesante llamado diagrams, este proyecto open source nos permite realizar diagramas de arquitecturas cloud utilizando python como "maquetador", el concepto se basa en Diagram as Code, para ello he realizado algunos ejemplos pero me ha parecido muy interesante ya que al tener en codigo los diagramas y soportar los 3 principales proveedores de nube los cuales tambien ya tienen api nos permite automatizar nuestros diagramas de arquitectura que aveces tanto nos cuesta realizar
Entonces vayamos al codigo lo primero es instalar las dependencias que nos requiere, para ello debemos instalar un software llamado Graphviz el cual la herramienta se basa para renderizar si estas en alguna distro basado en debian la instalacion es muy sencilla solo ejecutas el siguiente comando
sudo apt-get install graphvizdespues vamos instalar la libreria en mi caso utilizare poetry el cual es un manejador de dependencias en python para ello generare un nuevo proyecto y utilizare python 3.7 ya que la libreria utiliza la version de python 3.6 o superior
poetry new graphics_test y cambio la version de python a la 3.7
poetry env python3.7ahora agrego la libreria utilizando el comando add
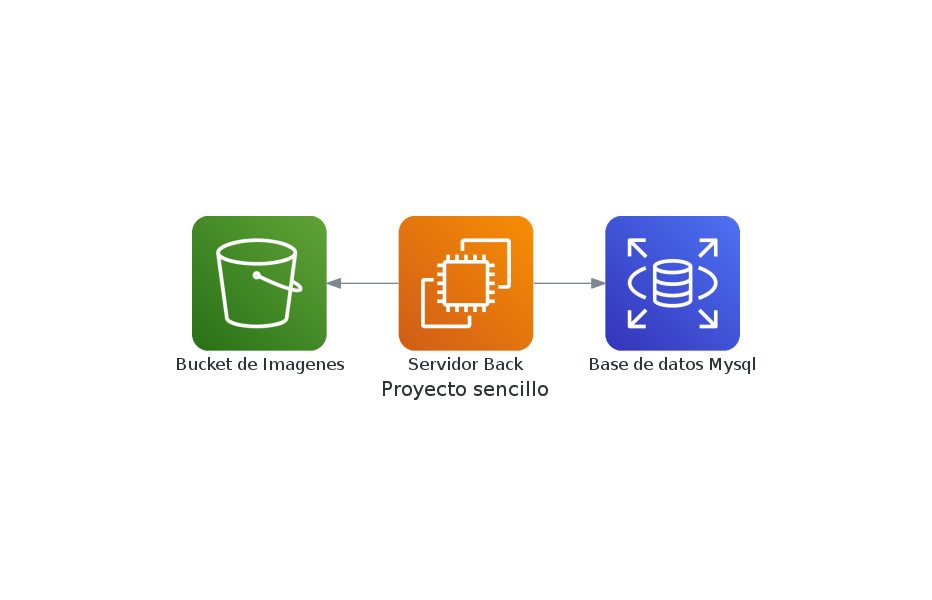
poetry add diagramsCon las dependencias instaladas pasamos a probar la herramienta, vamos a crear un ejemplo sencillo con el provedor Amazon Web Services , en donde el contexto es una instancia EC2 el cual guarda los datos de los usuarios en un servicio RDS , y almacena los archivos en un servicio de almacenamiento datos S3, el codigo escrito en mi archivo diagrama.py se veria de la siguiente manera
from diagrams import Diagram
from diagrams.aws.compute import EC2
from diagrams.aws.database import RDS
from diagrams.aws.storage import S3
with Diagram("Proyecto sencillo"):
S3("Bucket de Imagenes")<<EC2("ServidorBack")>>RDS("Base de datos Mysql")
Ejecutamos el archivo
poetry run python diagram.pyy el resultado es un archivo .png guardado en el mismo folder como se aprecia acontinuacion

ok vayamos por partes para saber que ha pasado, lo primero que debemos hacer es importar los recursos que queremos usar y la clase Diagram
from diagrams import Diagram
#Recursos a utilizar
from diagrams.aws.compute import EC2
from diagrams.aws.database import RDS
from diagrams.aws.storage import S3la clase Diagram es el contexto en cual se planea graficar la arquitectura cloud (podriamos describirlo como el cuadro en el cual pensamos pintar la arquitectura) por ello esta recibe unos parametros en el constructor, en este caso solo pasamos el nombre del proyecto que ademas usa como nombre de archivo a guardar
with Diagram("Proyecto sencillo"):seguidamente utilizaremos los recursos o nodos que queremos pintar, en este caso tenemos tres tipos de nodos EC2, RDS y S3
with Diagram("Proyecto sencillo"):
S3("Bucket de Imagenes")<<EC2("ServidorBack")>>RDS("Base de datos Mysql")los nodos (EC2, RDS y S3) se pueden relacionar de tres formas
- << Relacion hacia la izquierda del nodo
- >> Relacion hacia la derecha del nodo
- - Relacion sin direccion
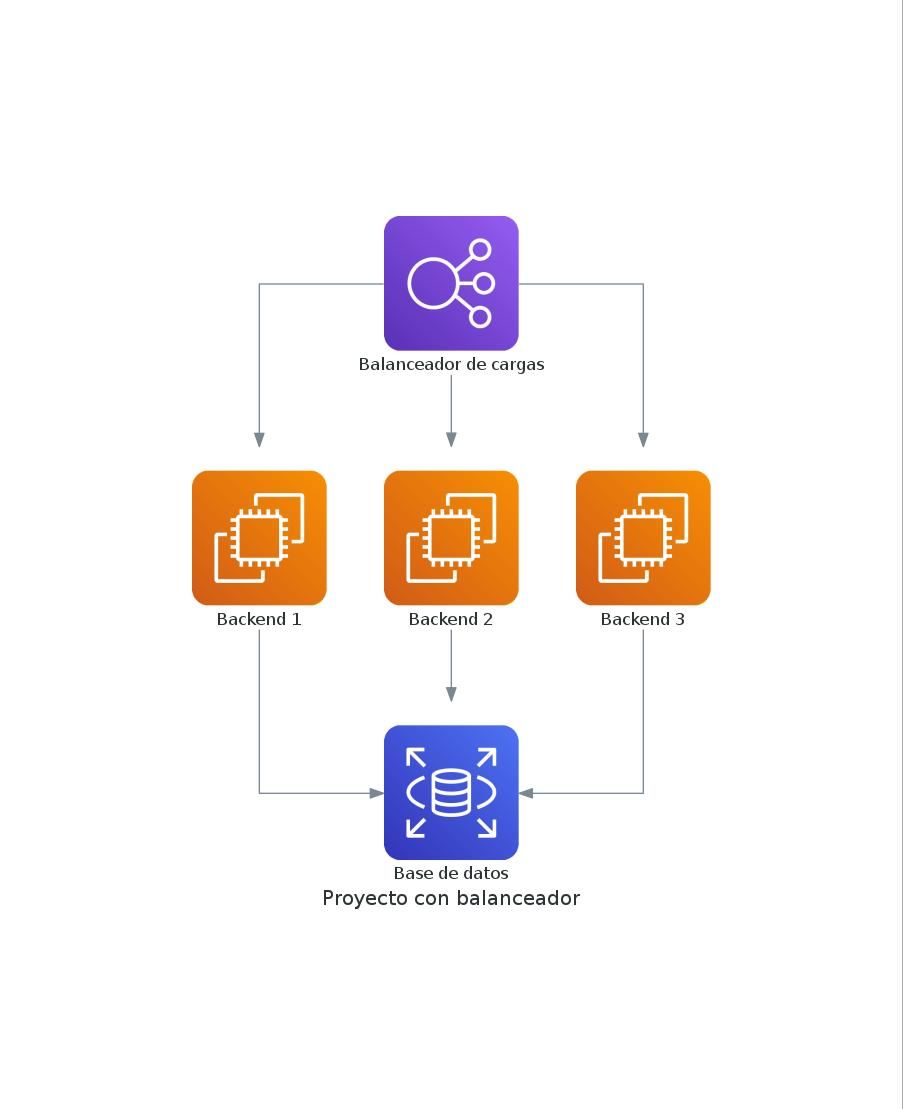
en la porcion de codigo anterior el nodo EC2 utiliza tanto realacion izquierda como derecha hacia los otros dos nodos (RDS y S3), bueno en este punto ya somos unos expertos (hay mas teoria detras de la herramienta pero considero que se puede ir descubriendo a medida que se va usando) veamos otro ejemplo utilizando un balanceador de carga con el mismo provedor
from diagrams import Diagram
#Recursos
from diagrams.aws.compute import EC2
from diagrams.aws.database import RDS
from diagrams.aws.network import ELB
with Diagram("Proyecto con balanceador", show=False, outformat="jpg", direction="TB"):
ELB("Balanceador de cargas")>>[
EC2("Backend 1"),
EC2("Backend 2"),
EC2("Backend 3")
]>>RDS("Base de datos")poetry run python diagraman.pyresultado de ejecutar el codigo

Expliquemos el codigo un poco, como mencione anteriormente Diagram es una clase por lo cual recibe algunos parametros, en este caso utilizo los siguientes parametros
- show=False para que cuando se termine de ejecutar no abra la imagen en una ventana
- outformat="jpg" para decir el tipo de formato del archivo de salida (puede ser png, pdf, jpg y svg)
- El parametro direction="TB" para que el diseño final se pinte de arriba hacia abajo
with Diagram("Proyecto con balanceador", show=False, outformat="jpg", direction="TB"):listo despues de esto viene el codigo que realaciona los nodos, para esto creamos un nodo ELB y lo relacionamos con una lista de EC2 automaticamente la herramienta para cada objeto EC2 le crea una realacion con el nodo ELB, posteriormente la lista de EC2 se realaciona con un nodo RDS, internamente haciendo que cada nodo de EC2 genere una realacion hacia RDS
with Diagram("Proyecto con balanceador", show=False, outformat="jpg", direction="TB"):
ELB("Balanceador de cargas")>>[
EC2("Backend 1"),
EC2("Backend 2"),
EC2("Backend 3")
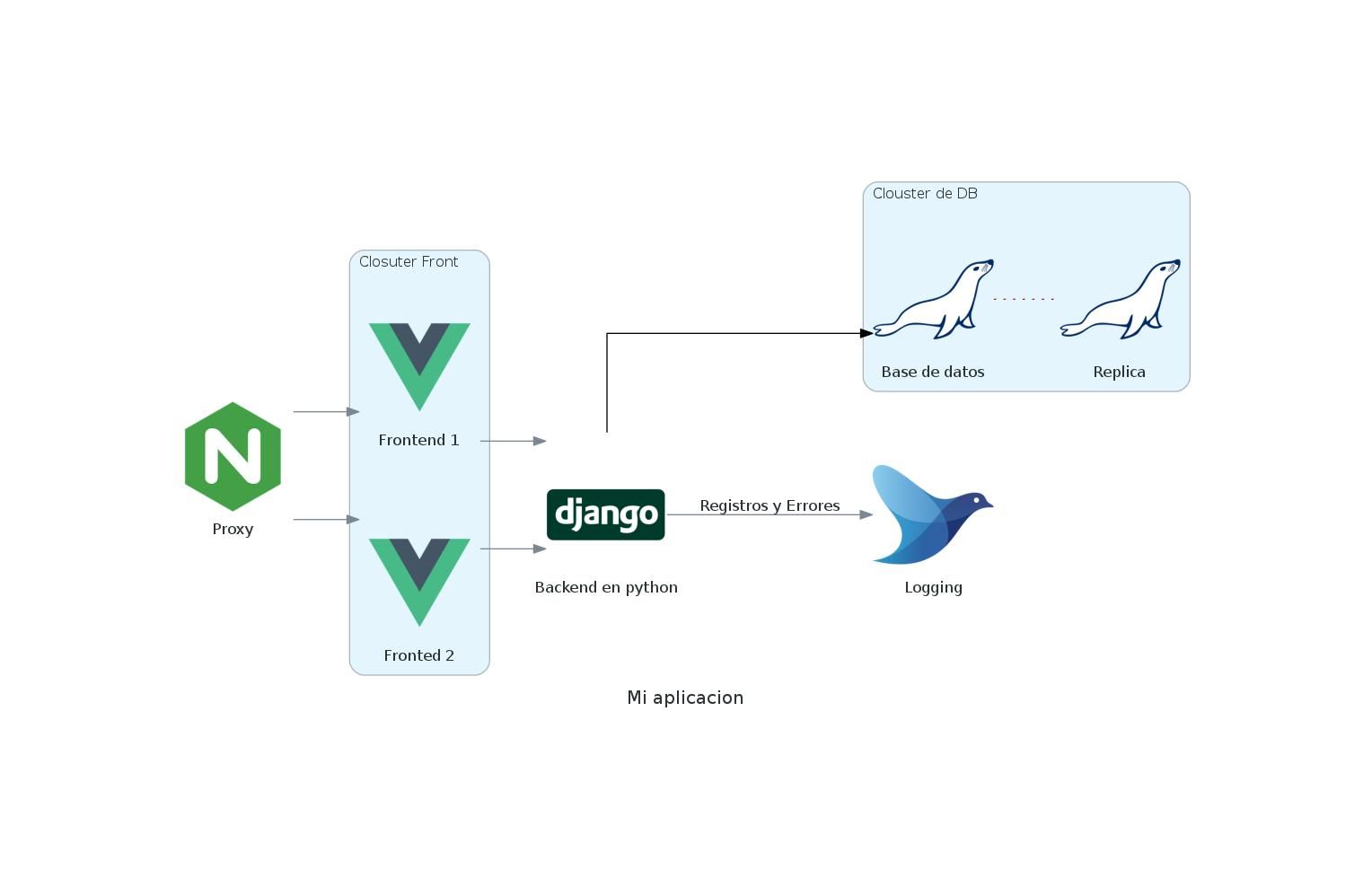
]>>RDS("Base de datos")al principio se menciono el concepto de Diagram as Code y creo que despues de estos ejemplos se puede percibir de que trata, realmente la herramienta es muy potente y permite ademas automatizar algunas tareas de diseño de arquitectura en cloud, dejo acontinuacion un ejemplo final sin utilizar ningun proveedor

El codigo de este ejemplo lo podemos ver acontinuacion
from diagrams import Diagram, Edge, Cluster
#Recursos
from diagrams.programming.framework import Django, Vue
from diagrams.onprem.database import Mariadb
from diagrams.onprem.network import Nginx
from diagrams.onprem.aggregator import Fluentd
with Diagram("Mi aplicacion",show=False, outformat="jpg"):
servidor_django = Django("Backend en python")
my_proxy = Nginx("Proxy")
with Cluster("Closuter Front"):
my_fronteds = [Vue("Frontend 1"),
Vue("Fronted 2")]
with Cluster("Clouster de DB"):
master = Mariadb("Base de datos")
master-Edge(color="brown", style="dotted")-Mariadb("Replica")
servidor_django>>Edge(color="black")>>master
my_proxy>>my_fronteds
my_fronteds >> servidor_django
servidor_django>>Edge(label="Registros y Errores")>>Fluentd("Logging")En este ejemplo anterior vemos como podemos jugar con infinidades de parametros y recursos disponibles dentro de la libreria para adaptar nuestras necesidades y lograr modelar nuestra arquitectura de la mejor manera, para finalizar quiero resaltar tres puntos importantes que note al utilizar esta herramienta ya que ademas ahora la utilizo en los proyectos que estoy abordando
- Es open source realmente parace "cliche" hacer enfasis en esta caracteristica pero realmente muchas herramientas buenas son privativas y de pago tener la posibilidad de tener el codigo y poder implementar las soluciones a este nivel de libertad ofrece al equipo de trabajo una gran opcion que puede ahorrarle algunos costos adicionales
- Tiene una buena documentacion, buenos ejemplos y ademas tiene una comunidad activa, es un proyecto que actualmente permite a cualquiera contribuir lo cual le agrega un gran valor a futuro
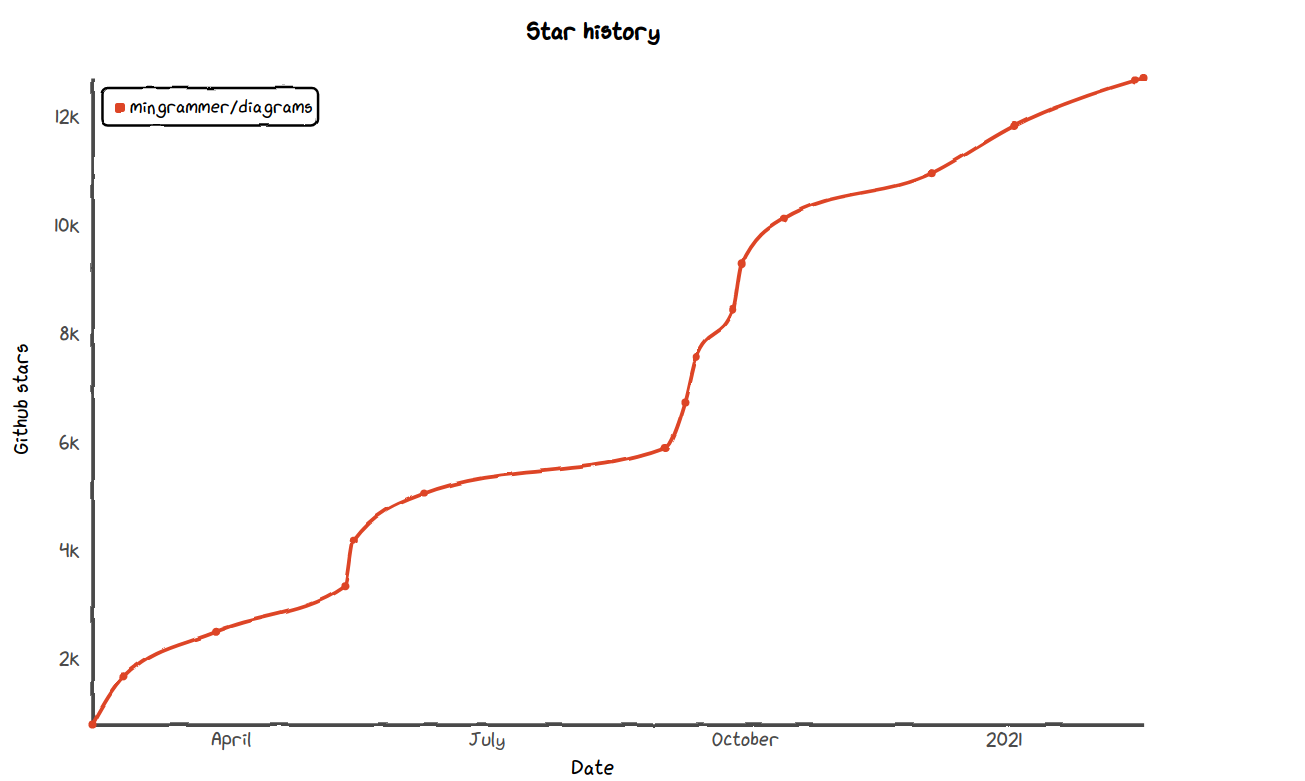
- Es una herramienta que ha venido creciendo en github tiene una buena cantidad de estrellas para ser relativamente nueva (primer release en mayo del 2020) y sus issues y pr son constantemente revisados

Links de interes
- Documentacion oficial: https://diagrams.mingrammer.com/
- Repositorio en github : https://github.com/mingrammer/diagrams